ProjEdu | Education Platform

Summary
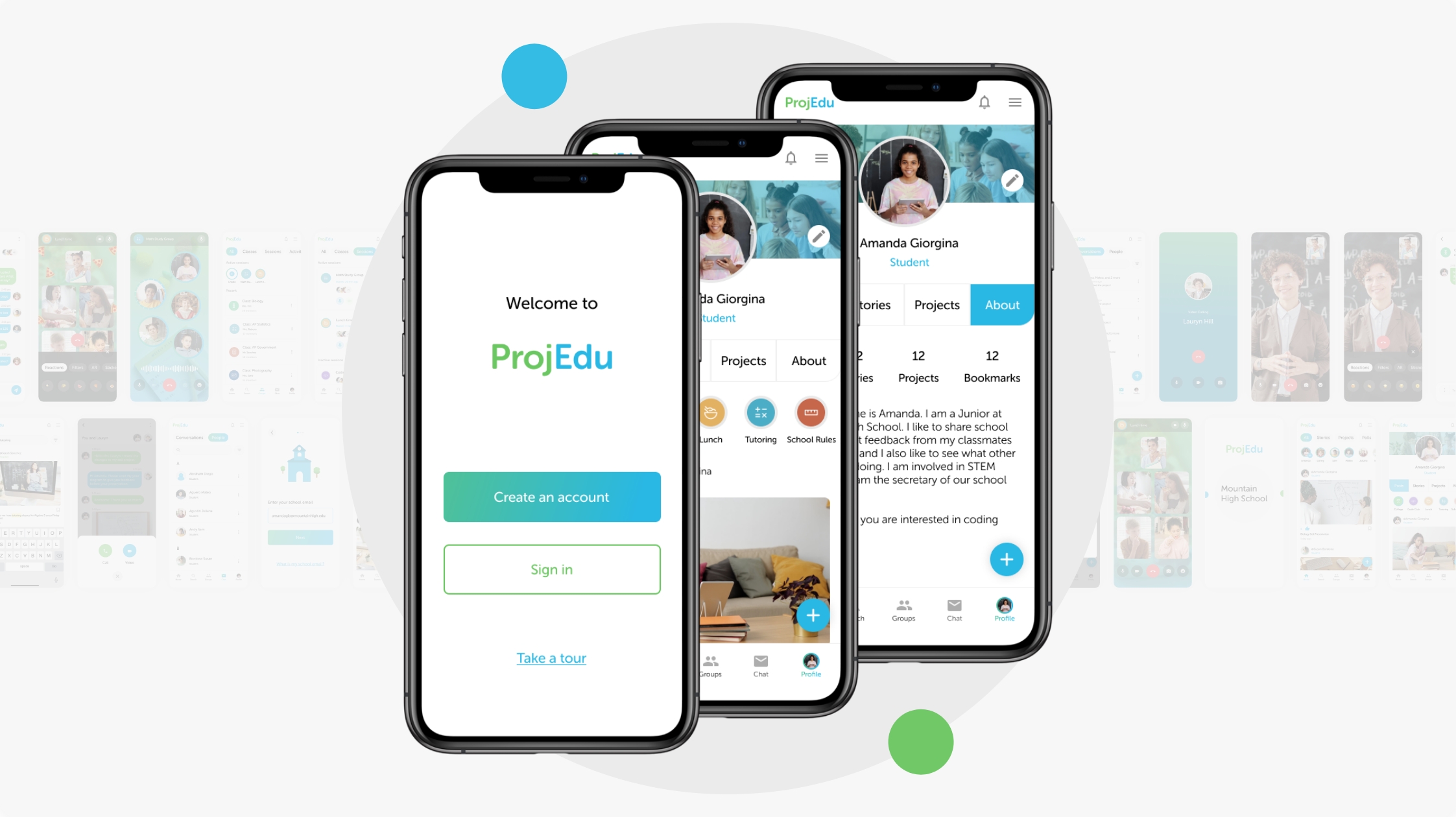
Educational platform where high school students and teachers stay connected as a school during remote education and continue sharing moments after classes.
Device: Mobile
About the product
About:
Mobile app design for high school students and teachers to stay connected as a school when they are studying or teaching remotely. With ProjEdu, students and teachers can communicate with each other through text, audio, and video conversations. Similar to a social media platform, students and teachers are able to post content where everyone from their school can engage with. For users to create an account the school has to be registered with ProjEdu, and users need to sign an agreement with their school to receive a code. There are no followers, everyone from the school who create an account are automatically connected as a school.
The User:
High school students an teachers.
The Problem:
Since the pandemic, school from home decreased students communication, social skills, academic performance, and more. It is hard for students and teachers to make connections with each other, share school work, and participate in extra curricular activities. Students don’t have a way to communicate with classmates because they don’t have their contact information.
The Goal:
Have an educational environment where students and teachers stay connected by sharing school work and activities, be part of new virtual activities, ask for help, and be able to communicate with classmates and teachers without the need to have their contact information (e.g. phone number, email...).
User Research
User Interviews:
I created two surveys for high school teachers and students to learn about how has their experience been since the pandemic when teaching and learning from home, and after returning to school in-person. From the surveys I aspired to learn about how was their life as a student prior the pandemic, what challenges teachers and students faced while teaching and studying remotely, what were the tools they used to communicate academically, and more.
1 high school teacher
10 high school students
Cleaning Data:
There were 11 participants, and there were about 10 questions per participant, so there were about 110 questions and answers collected in the survey. I used Google forms and download the entries as a CSV file. My goal was to format them as an interview transcript document. So to format the 110 answers of all the participants I made a Python program that avoided me to format the 110 answers manually which saved me a lot of time that I dedicated to the next steps of the project, plus now I have it for future projects. Link to the program in my GitHub repository.
Learnings in summary:
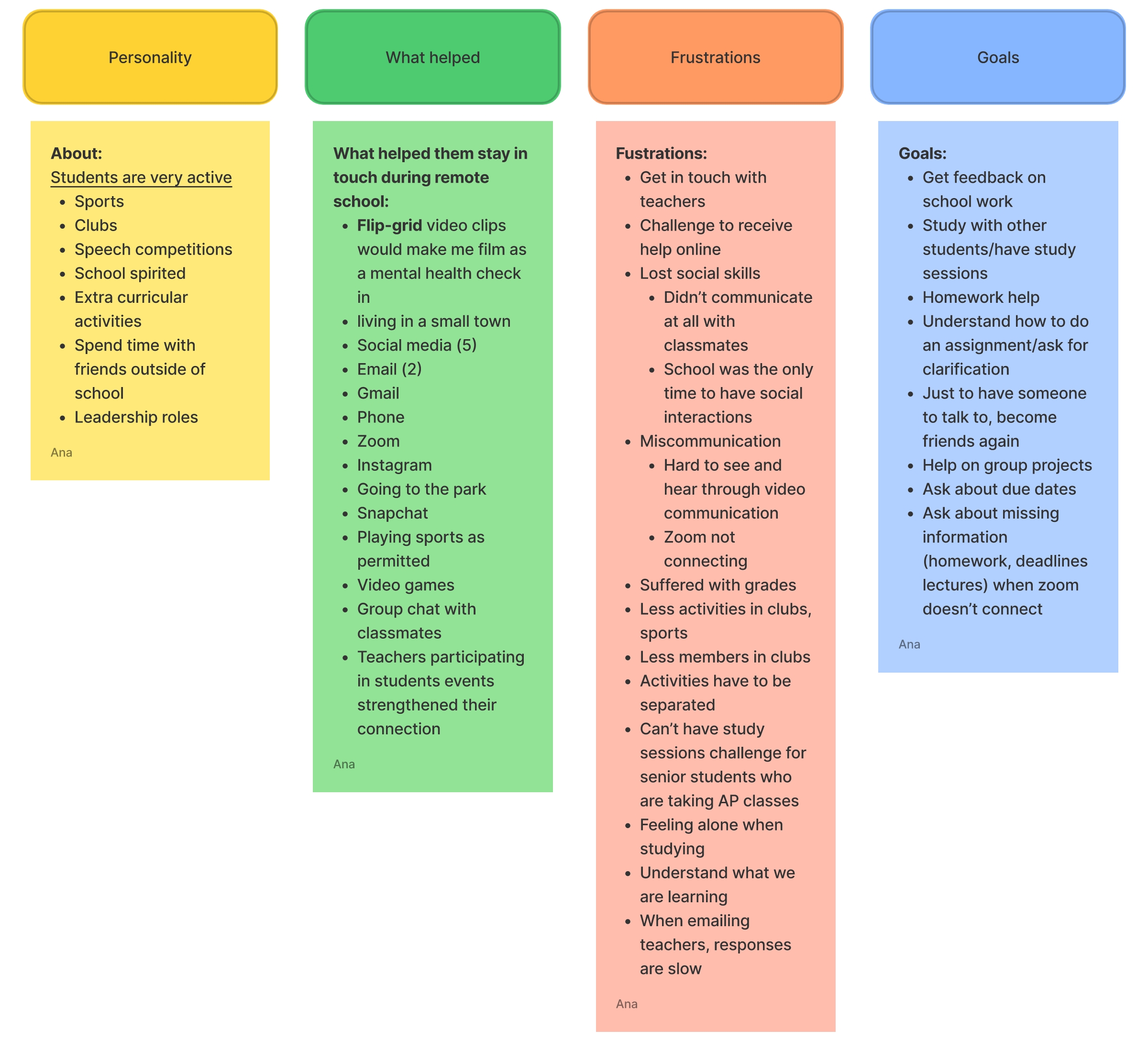
I grouped some of my learnings into four categories: ‘Personality’, ‘What helped’, ‘Frustrations’, and ‘Goals’. These learnings were common among the 10 students who took the survey and helped me put what I learned from students to a persona.
Open diagram as PDF for better quality

In summary I learned that students:
- Are very active in school (classes + extra curricular activities)
- Lost social skills during remote school
- Like to study with others, and felt alone when studying from home
- Like to share and get feedback about school work from classmates and teachers
- Like to make connections with students and teachers
- Need to communicate the most about homework help, or assignments clarifications
- Stayed in touch with classmates via social media (platforms mentioned above under group ‘What helped’)
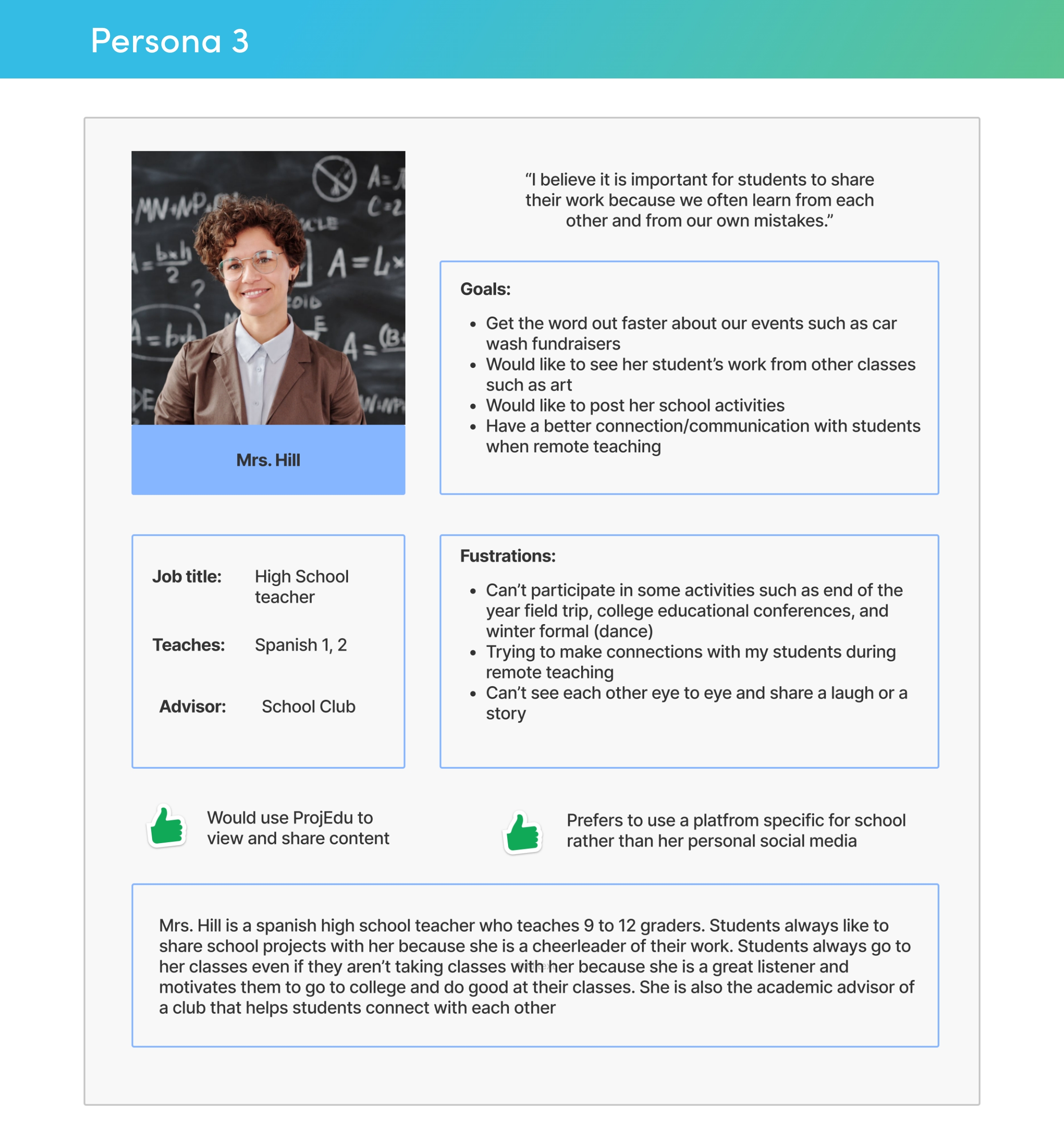
Personas:
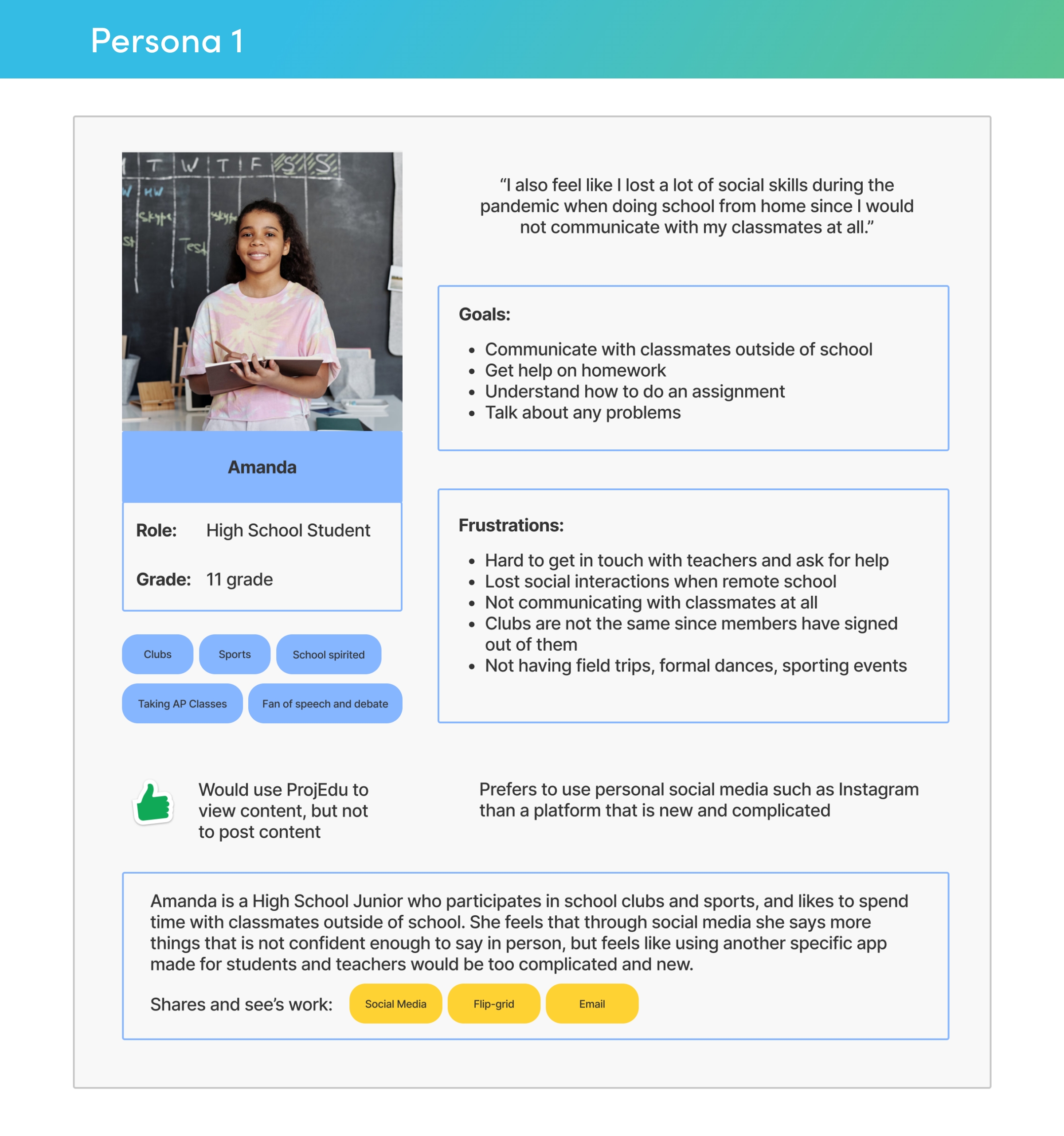
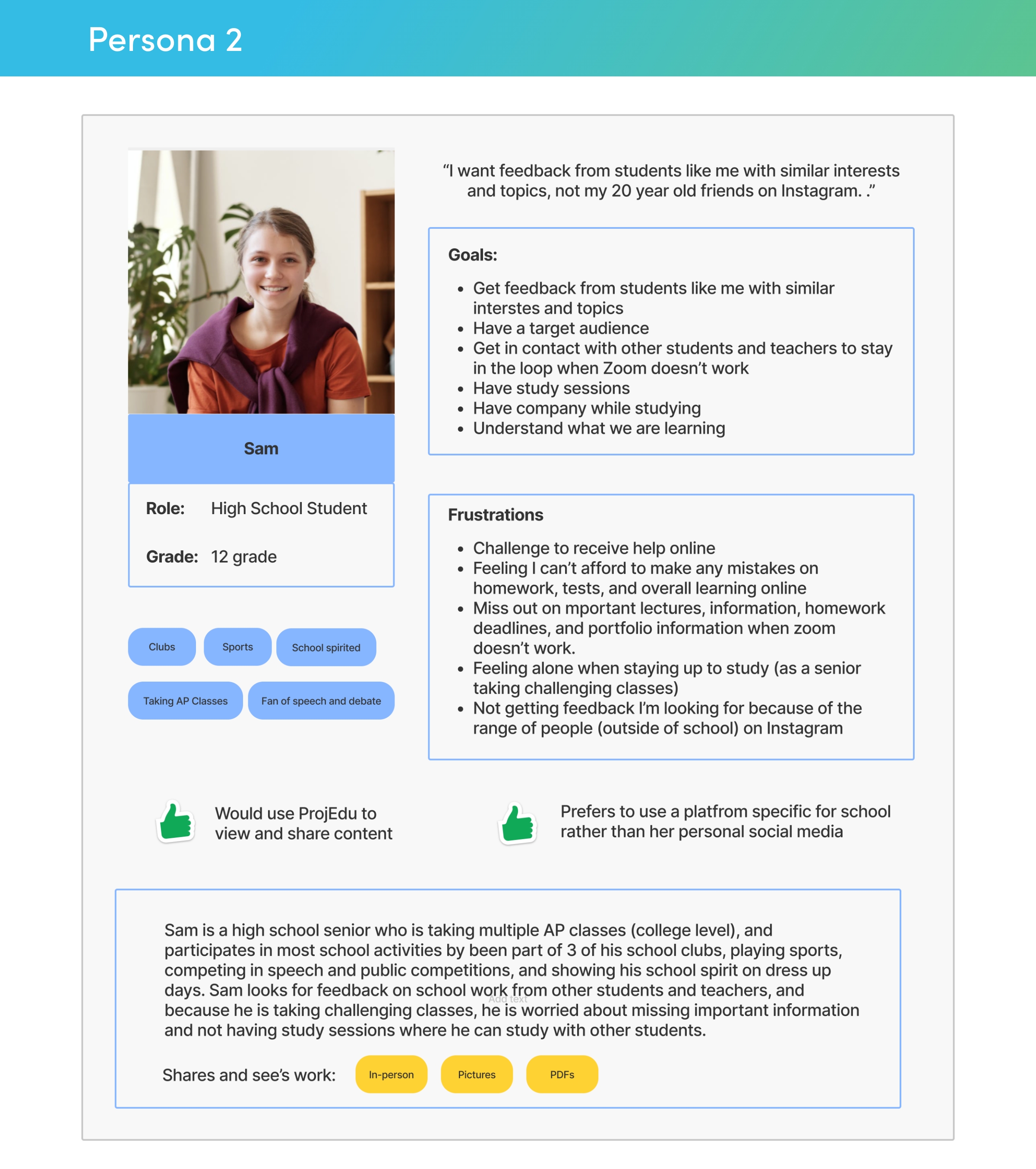
I made three personas, one for a teacher, and two for students. One student persona (Amanda) aligns more with students who would rather prefer to use their personal social media to communicate and share school work with students and teachers, and the other persona (Sam) for students who prefer to use a platform exclusively for school.



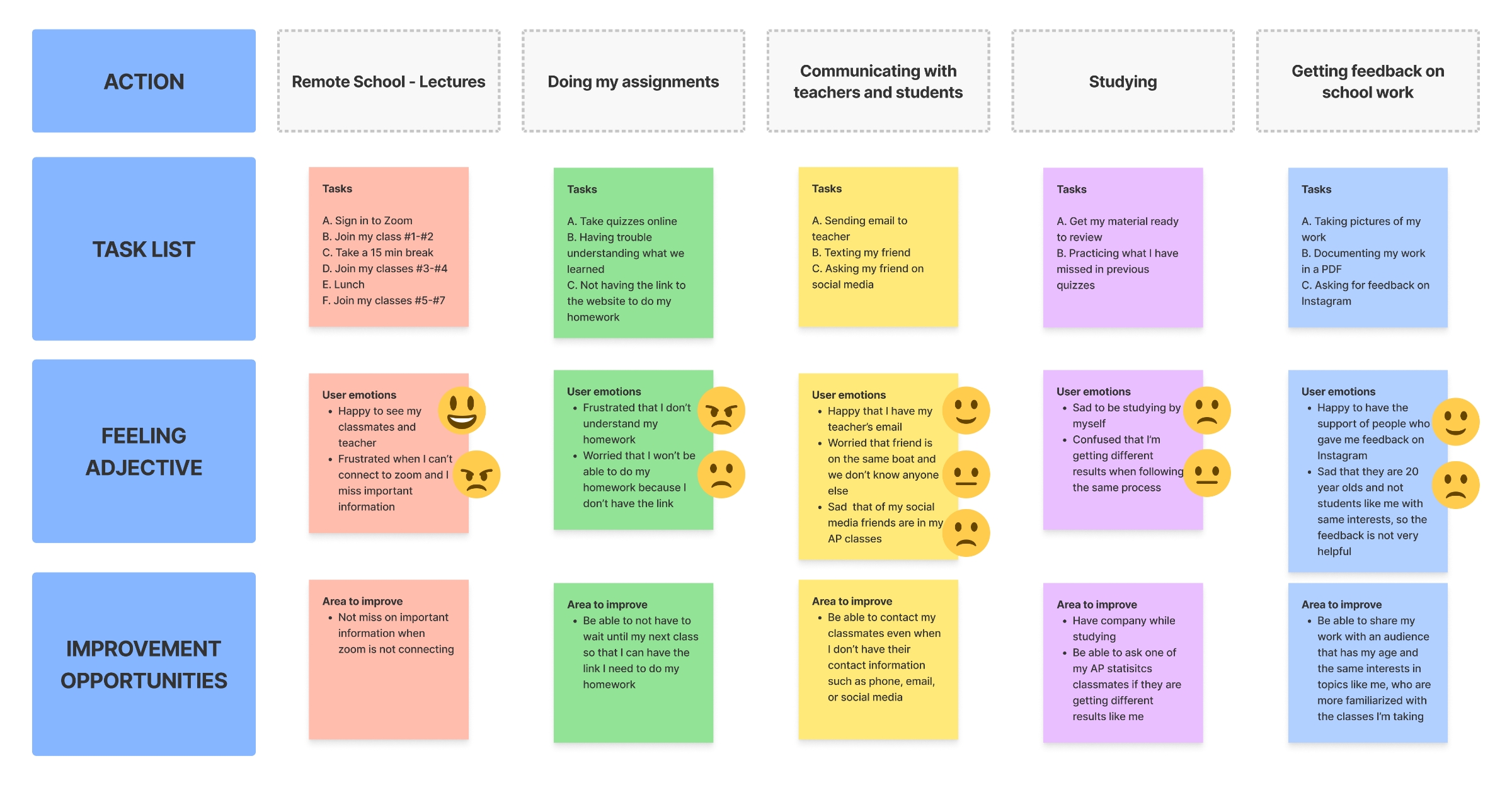
User Journey Map:
I learned more about some student’s journeys while they were learning from home, and this journey map helped me understand some challenges they were facing and how this product could have improve their experience while working from home.
Open diagram as PDF for better quality

Design Process
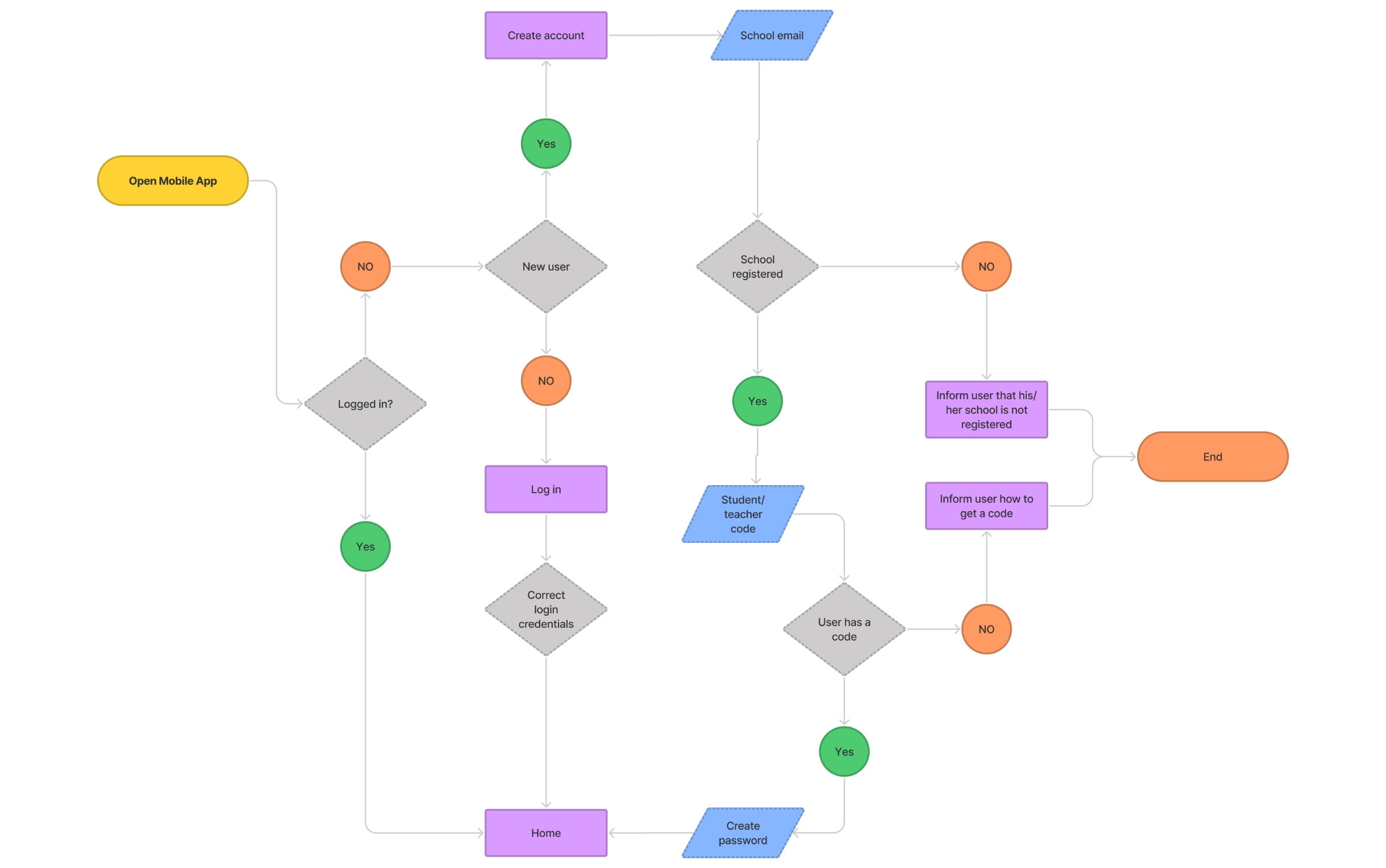
Flowchart:
To use ProjEdu, users need to have an account. There are three cases when users launch the app:
1. Students already have an account and are already logged in
2. Students already have an account but are not logged in
3. Students don’t have an account and need to create one
Flowcharts help me visualize the flow, find any dead ends that could be unseen beyond the design process, and really to understand how things work.
Open diagram as PDF for better quality

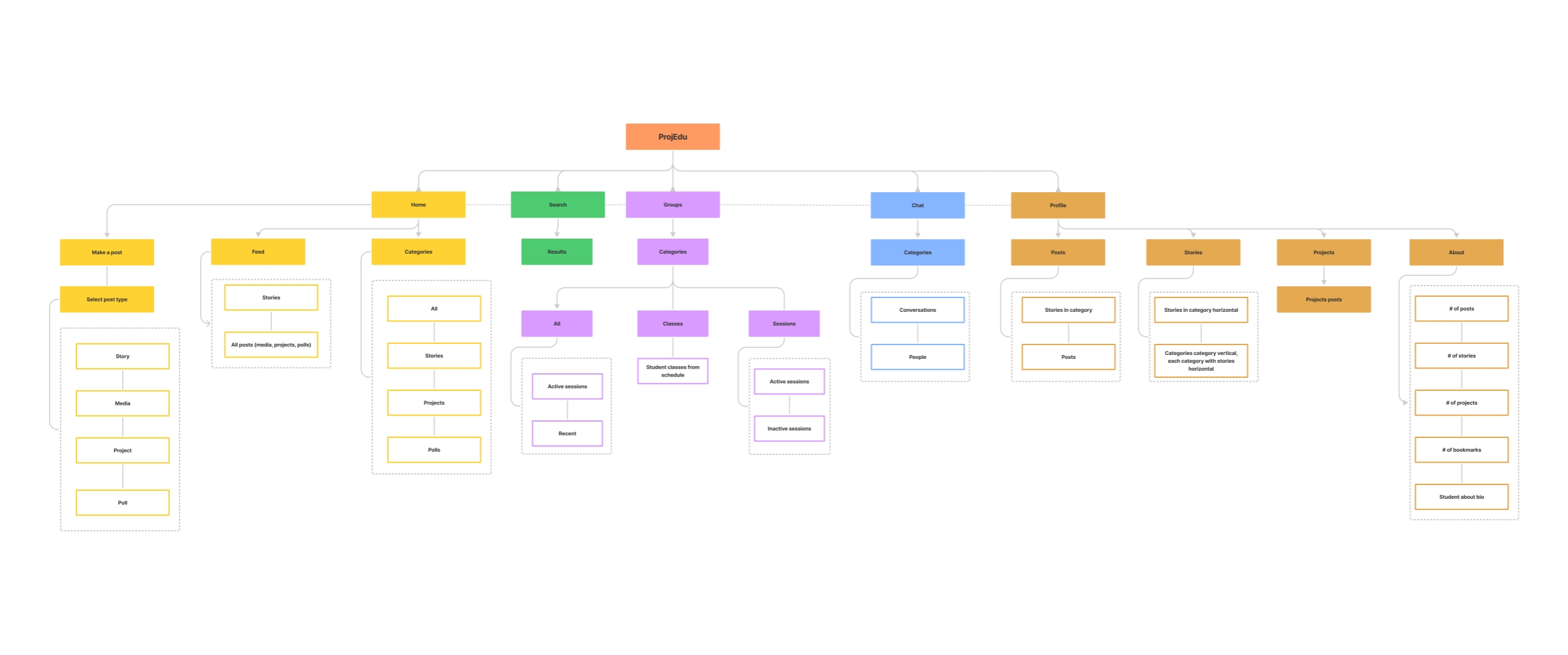
Information Architecture (IA):
IA helps me define the structure of the navigation system and what options and content will be provided to users at certain parts of the experience.
Open diagram as PDF for better quality

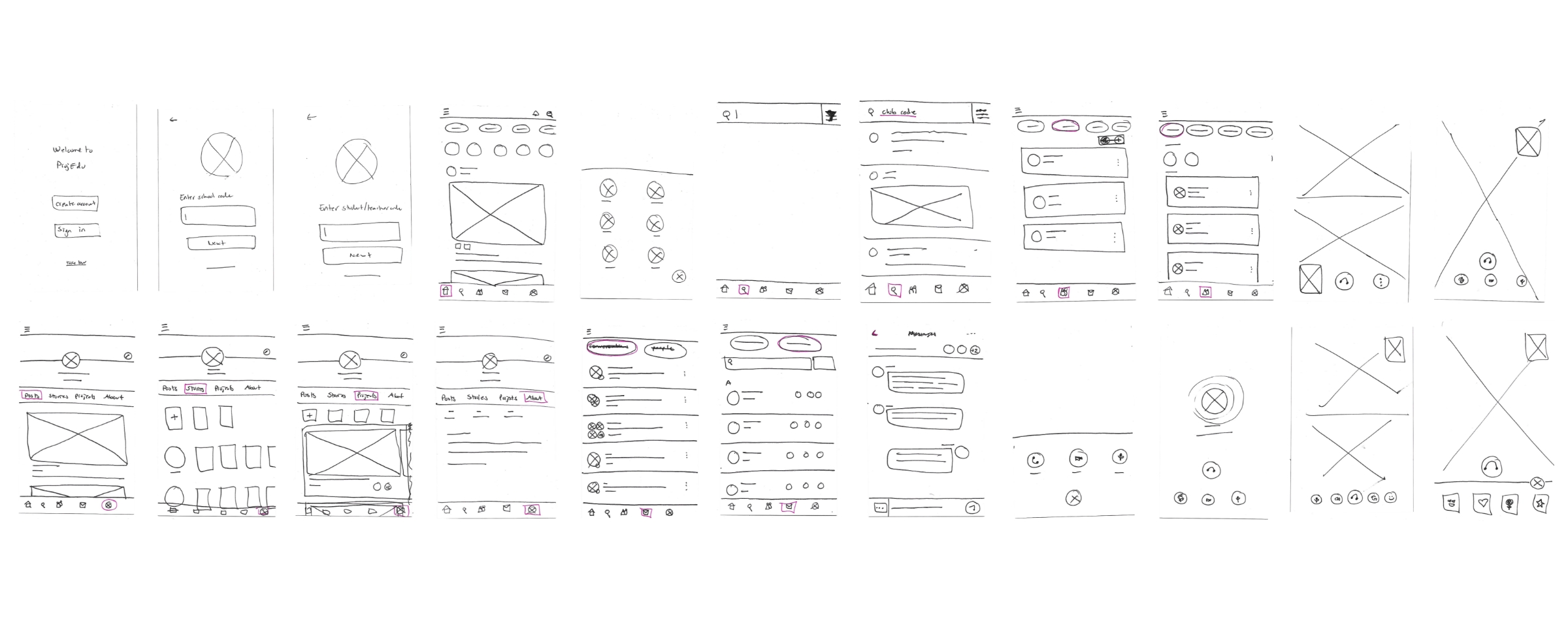
Paper Wireframes:

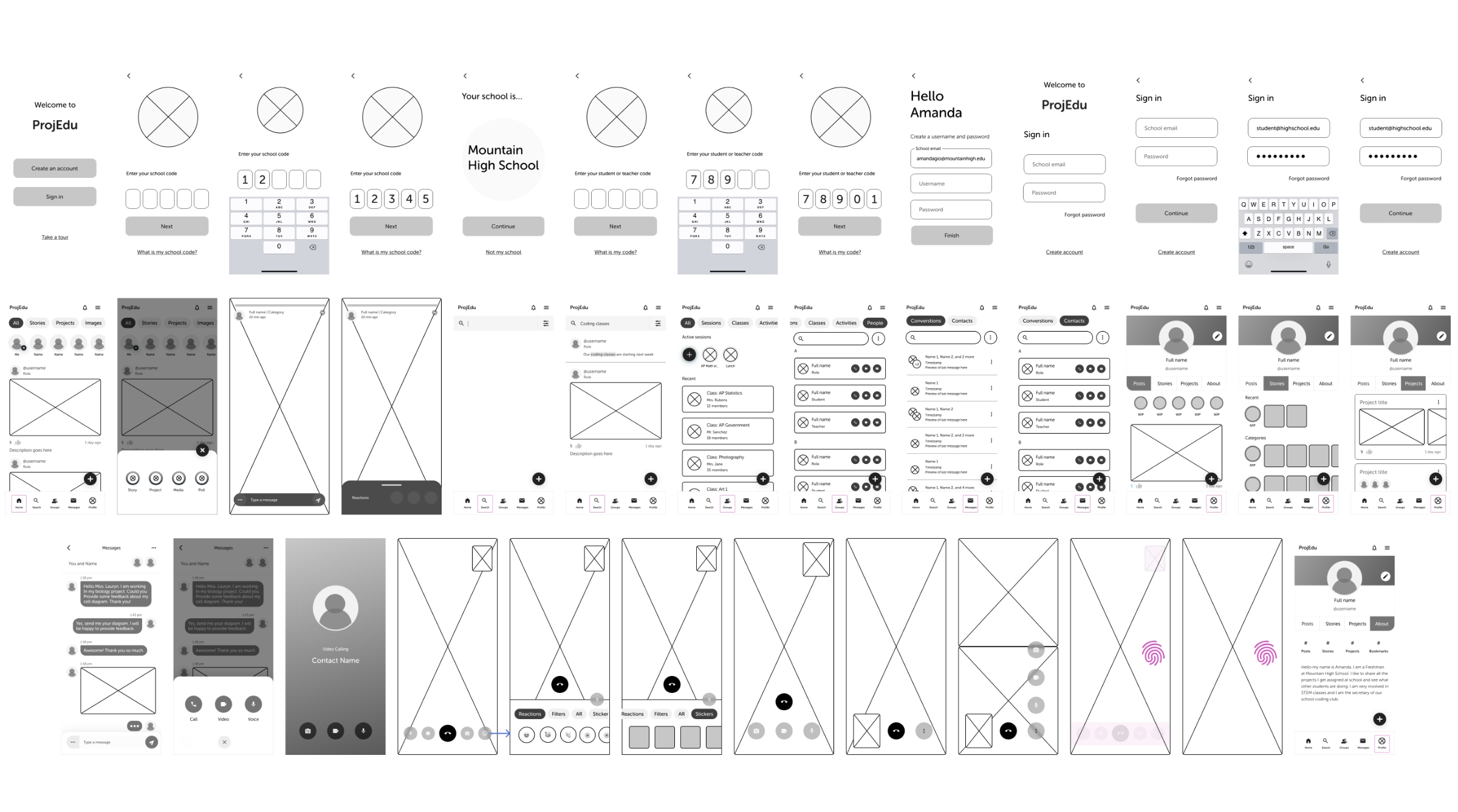
Digital Wireframes:

Prototype:
Final Product:
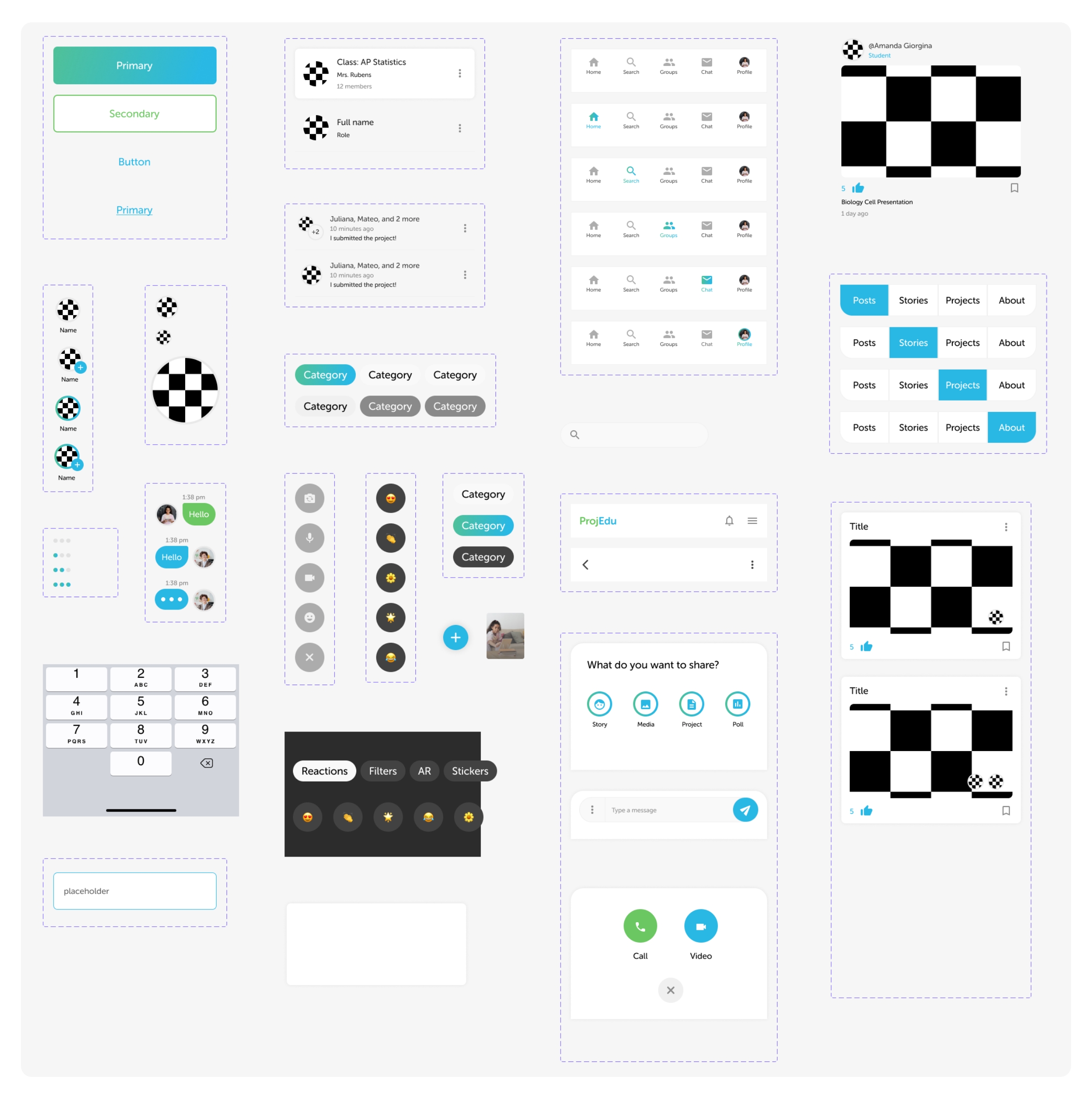
Visual Components:
Typeface
Museo Sans Rounded
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
Color Palette
#29B8E4
#6BC761
#212121
#424242
#f0f0f0
#f9f9f9
Components
I used Figma to make components with variants, auto layout, and constraints.

Tools used:
- Figma and FigJam for design, prototype, design system, user research diagrams
- Adobe XD for digital wireframes, presenting videos
- After Effects for editing videos
- Python for cleaning user interview data