My Portfolio Website

Summary
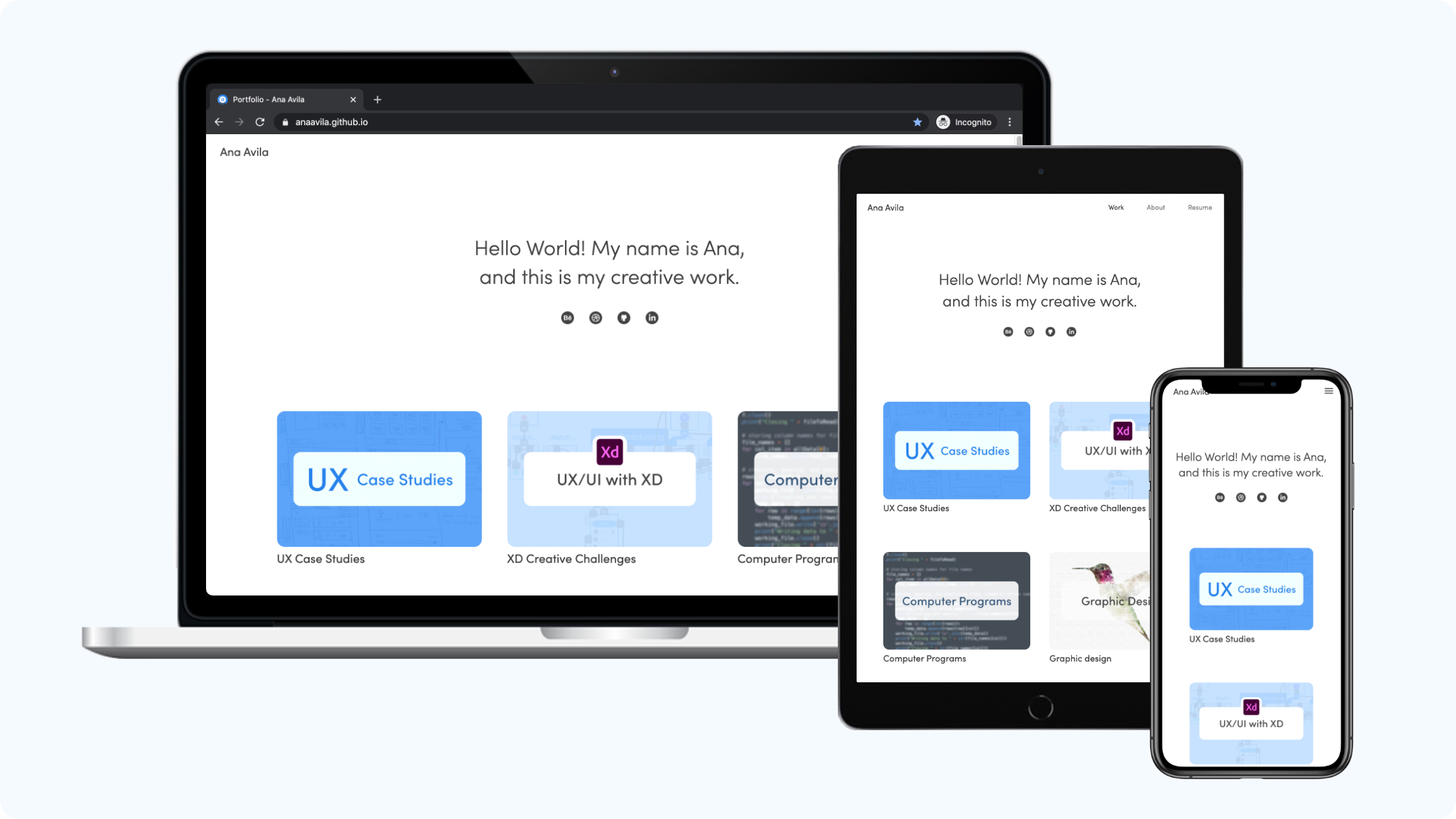
Portfolio about myself, work, and skills.
Responsive Website. Mobile, Tablet, Desktop.
Design Process:
Problem:
I have completed side projects in different fields such as design, computer programs, and 3D models and animation. I need to display my projects in categories so that it is easier for recruiters and professors to navigate through my portfolio according to what they are looking for.
Even if I include a variation of work in different fields, I want to prioritize my UX/UI work to be visited the most.
I want to display my work, a little bit about me, my skills, and a resume ready for download.
Goal:
Display my work and skills.
Include a variety of work such as UX design, computer programs, graphic design, and 3D models and animation, while prioritizing UX design work to be visited the most.
Maintain my website simple and leave my content stand out.
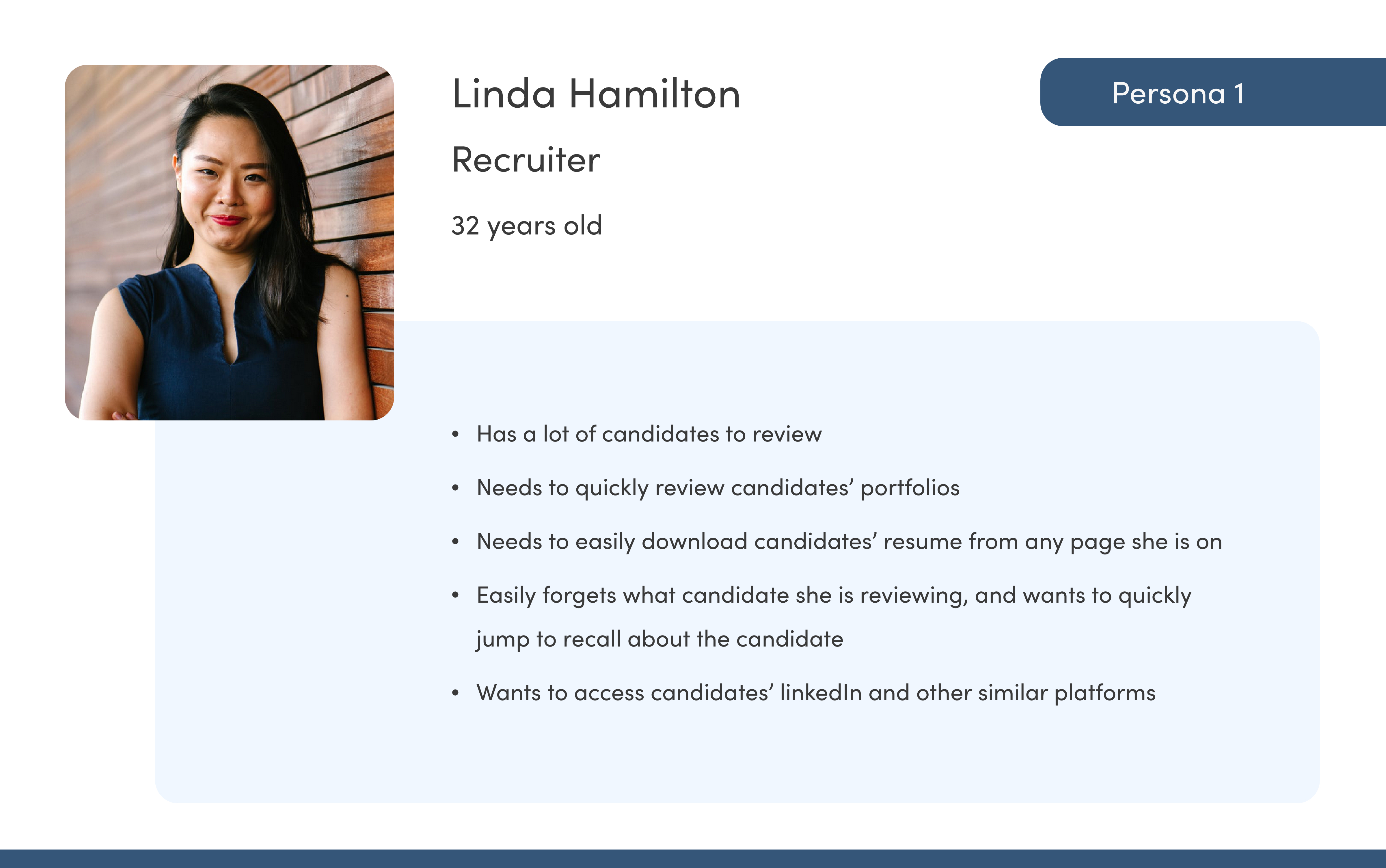
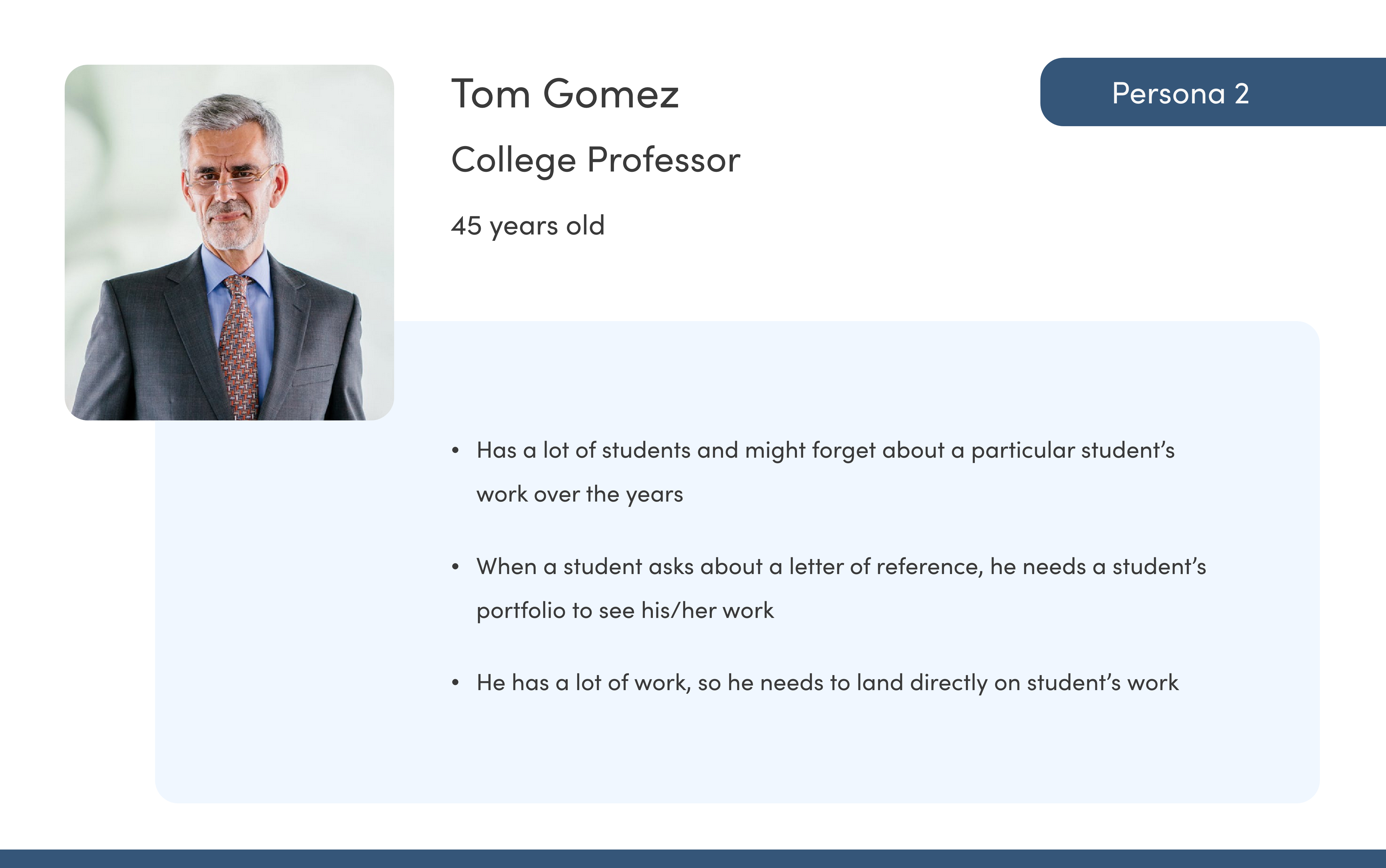
Personas:
Even if this is my personal website, I am not the user. This website is not for me, but for recruiters, professors, and other professionals interested in my work.


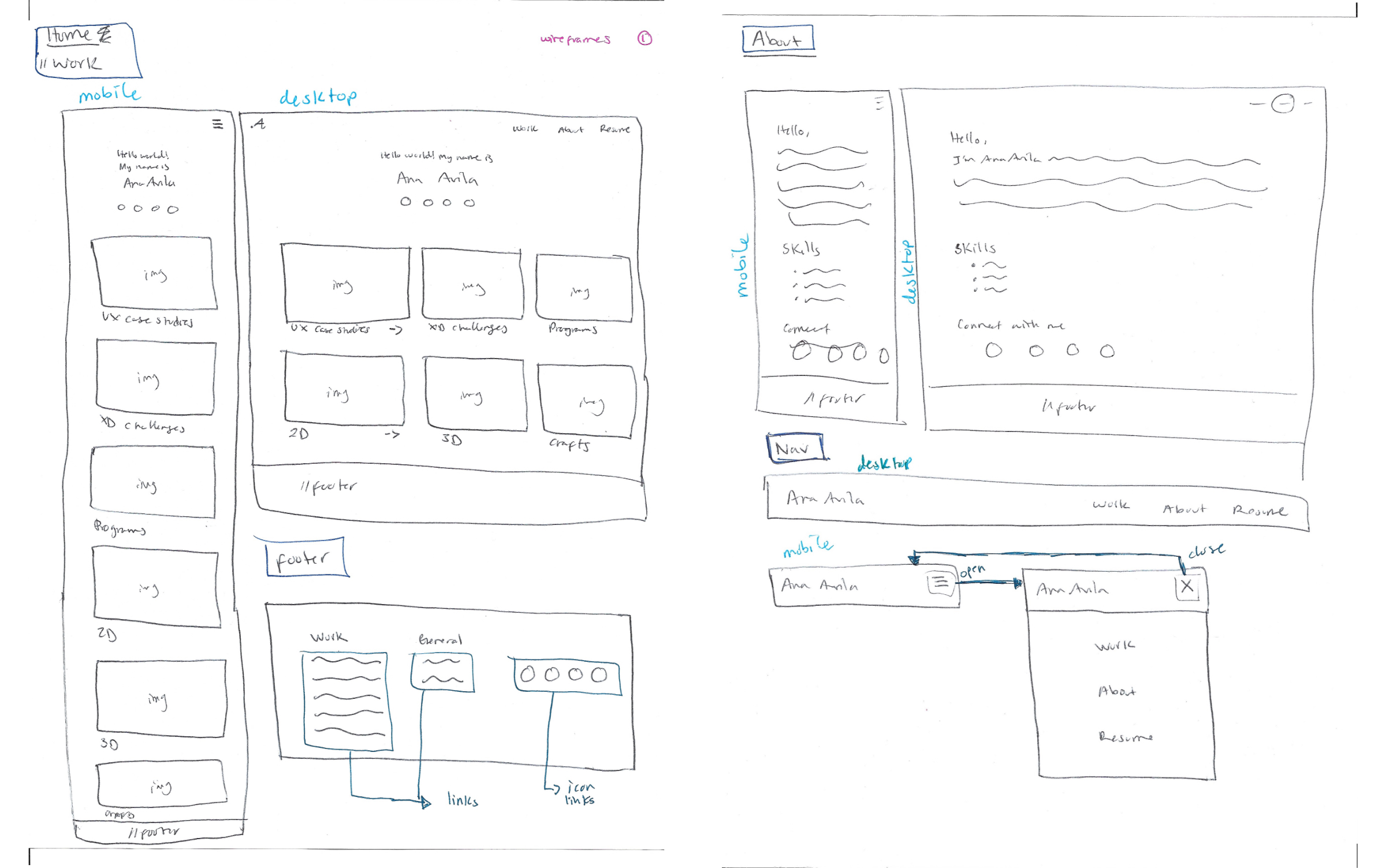
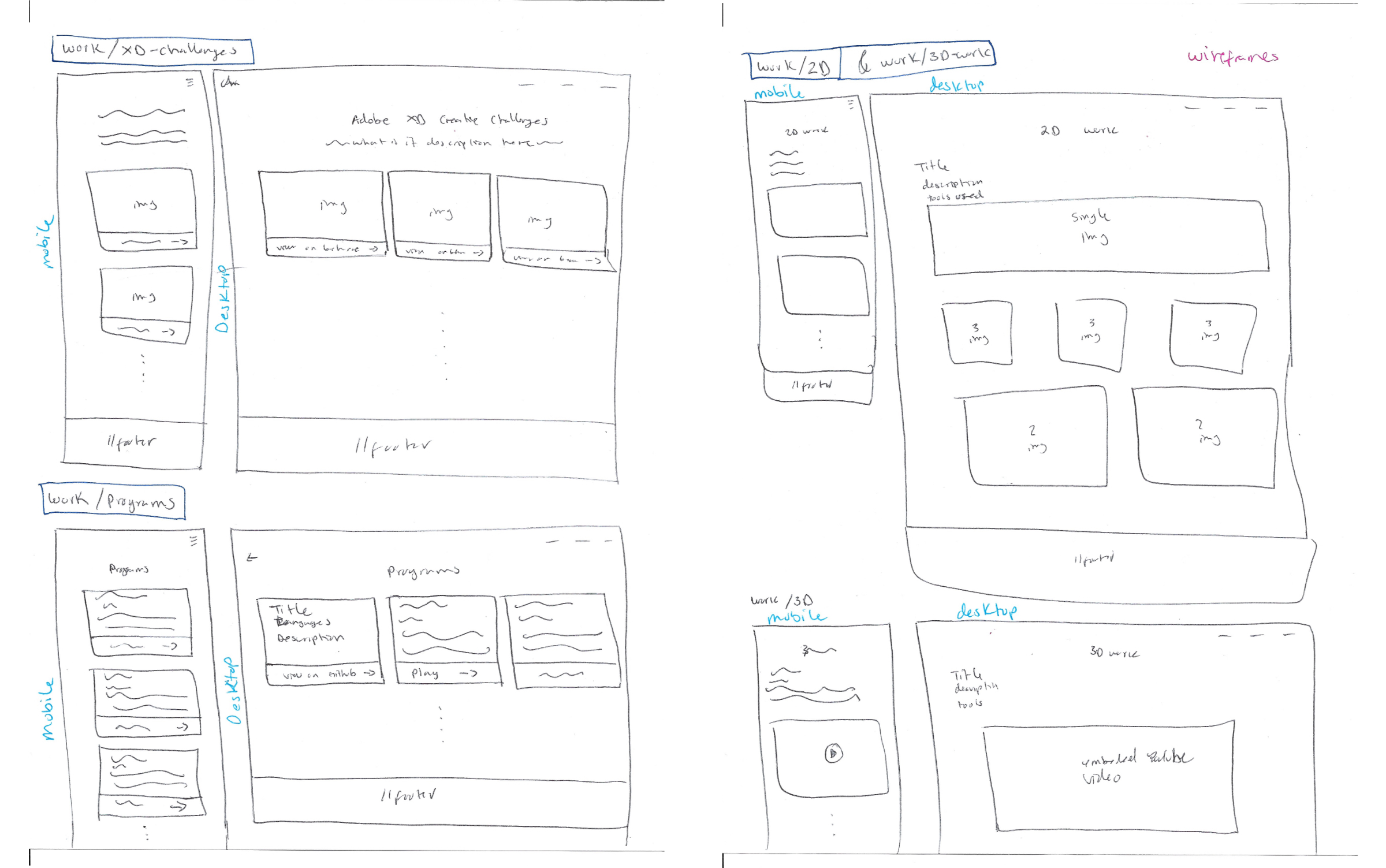
Sketch:
- Brainstorming
- Wireframes


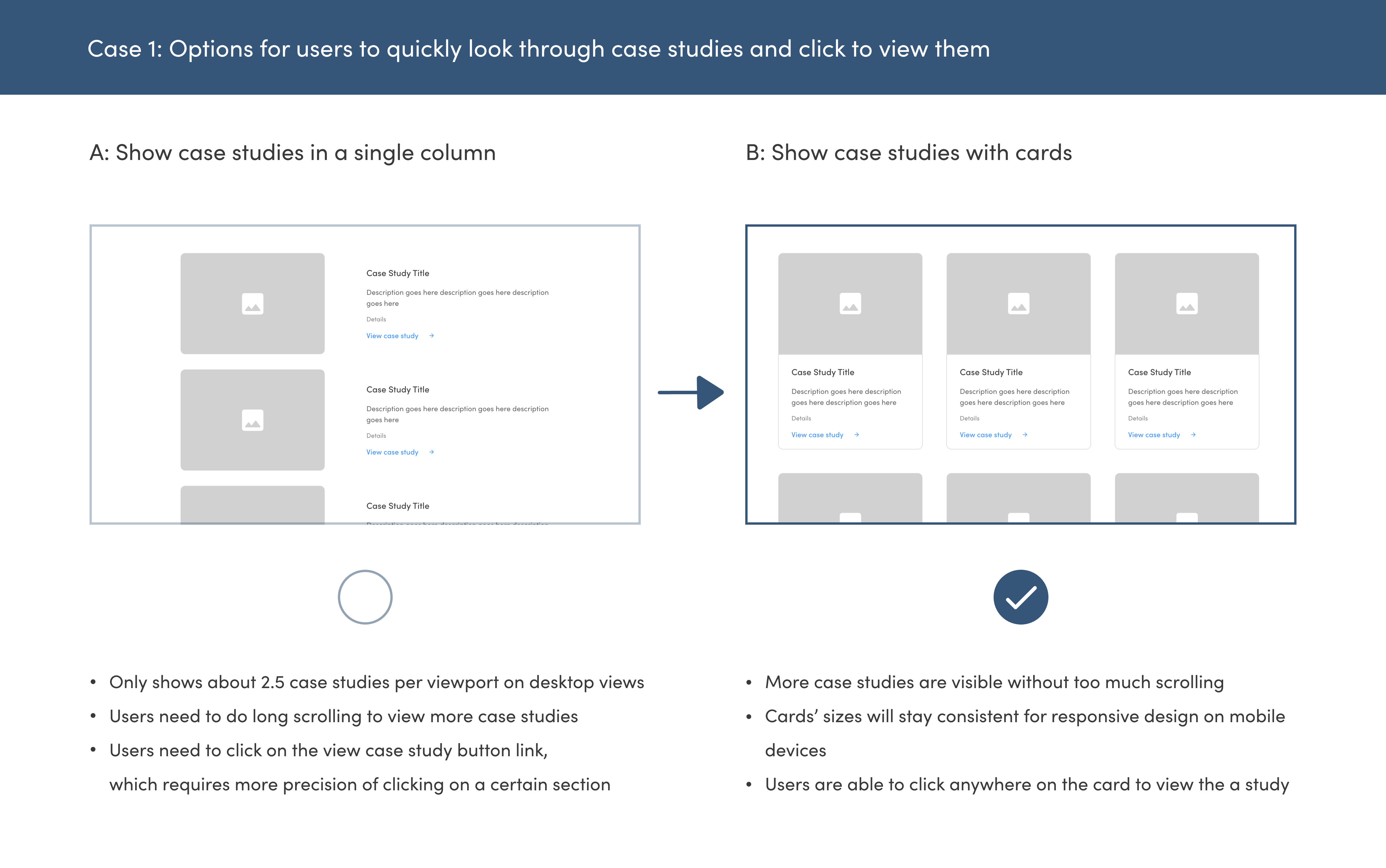
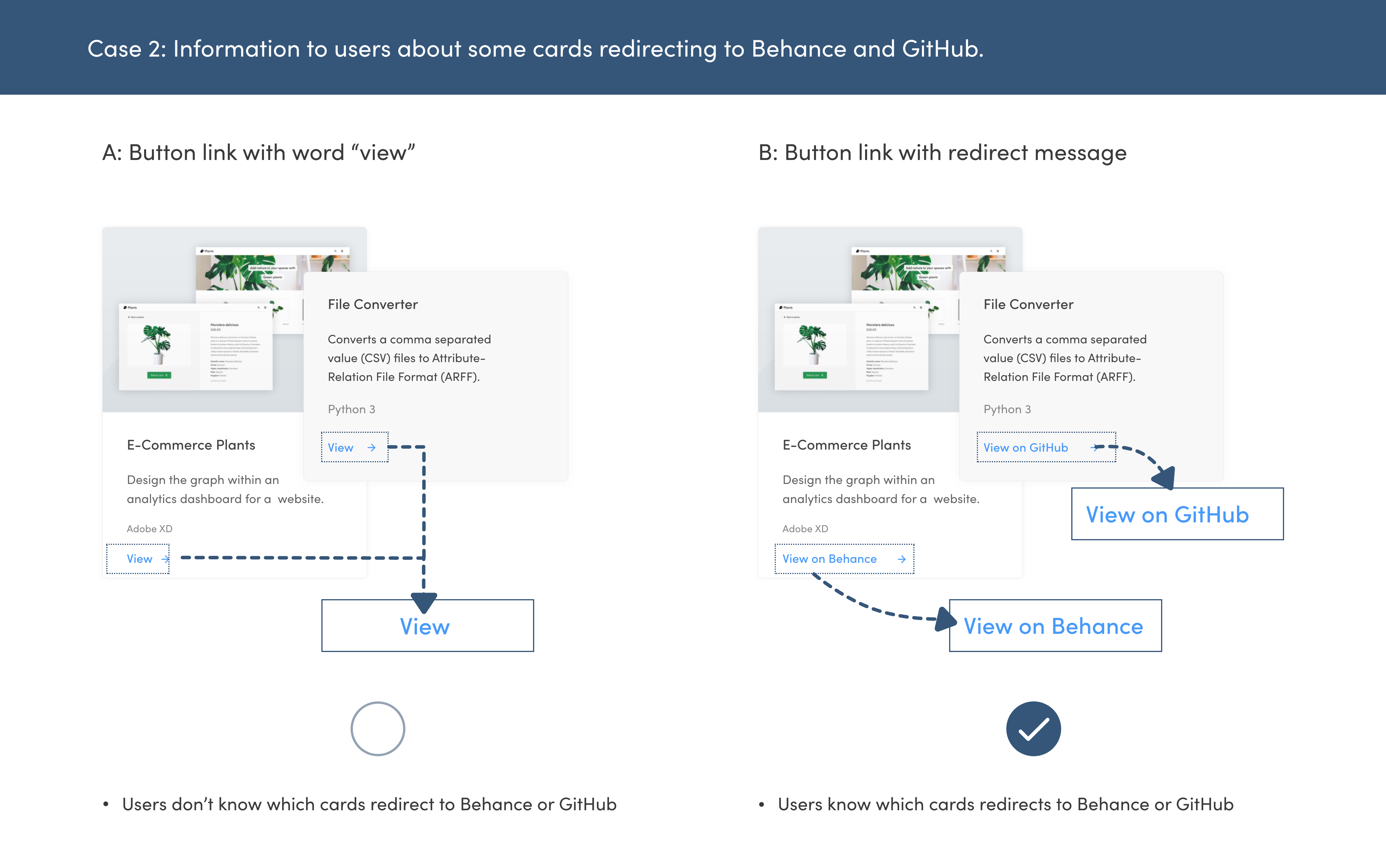
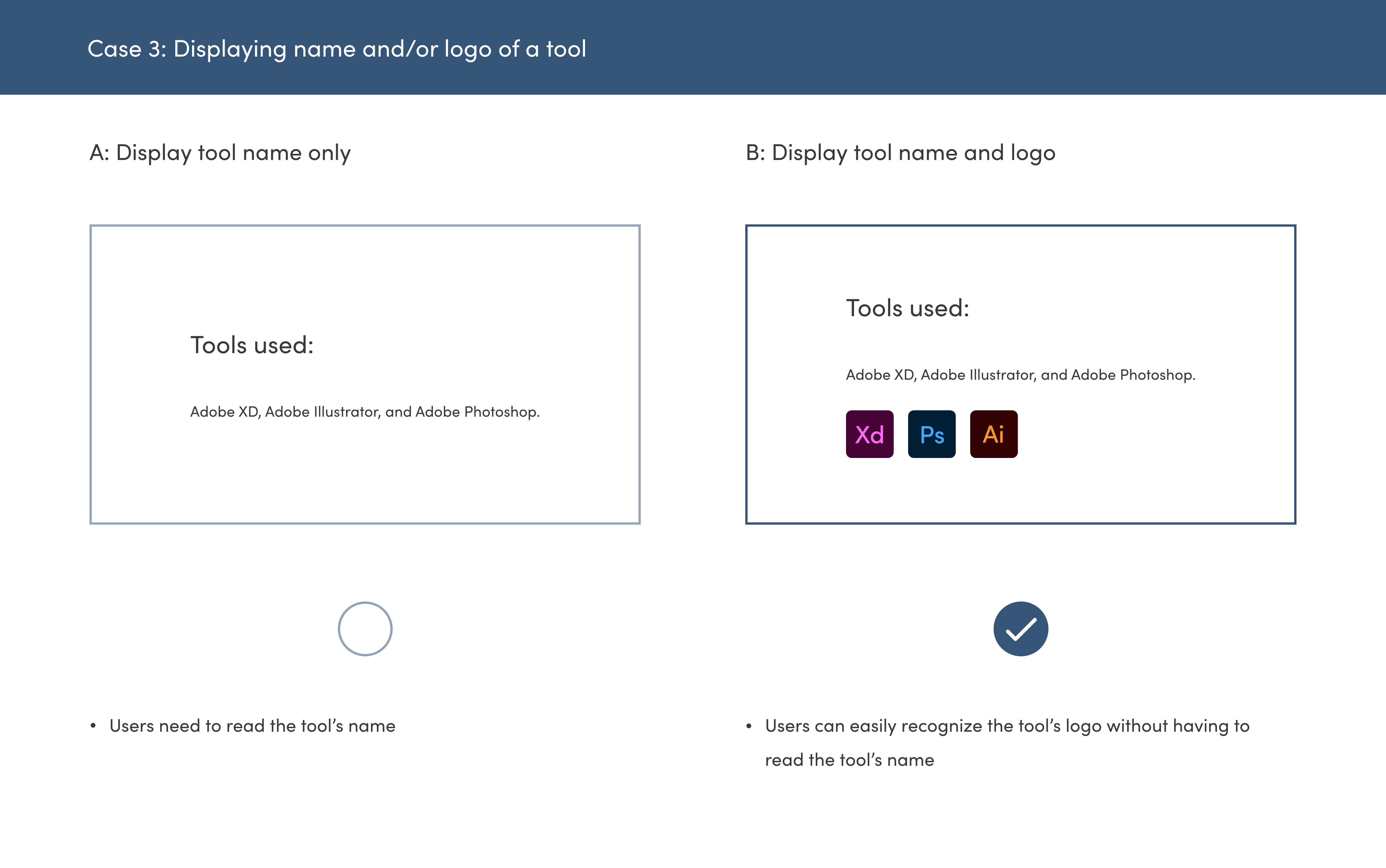
Decision:
Deciding between different cases.



Visual Components:
Family Font
Sofia Pro
Regular
Medium
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
I chose this family font to make my portfolio feel modern, simple, and elegant.
Color Palette
#355679
#2882ed
#4799fa
#bedeff
#000000
#434343
#868686
#ededed
#f4f4f4
#ffffff
Icons & Logo
I used Adobe XD to make my logo for the shortcut icon, and for the logos of the tools I used.
I used Adobe Illustrator for the logos of Behance, Dribbble, GitHub, and LinkedIn.
I used the following icons from material.io.
Final Product:
This site is the final product, so for this case study there is no video.
Front-End Development:
Summary of the steps I followed:
- Translated mockups/prototype to HTML, CSS, and JavaScript
- Added media queries to make the website responsive
- Compressed code to make the website load faster
Tools used:
Adobe XD for design, shortcut icon logo, logos of tools, and prototypes.
Adobe Illustrator for tracing logos of other sites.
HTML, CSS, and JavaScript for front-end development.
Python to compress code for website to load faster.